Jika Anda sering menggunakan internet,
pasti sudah tidak asing lagi dengan situs YouTube.com. Situs ini adalah
media online di mana kita bisa mengunggah video milik kita ke internet,
dan kita juga bisa menonton video yang di-unggah orang lain ke YouTube
secara gratis. Pengguna
#YouTube
sering menghabiskan banyak waktu di depan layar monitor untuk menonton
video-video unik dan menarik yang diunggah oleh para pengguna YouTube
dari seluruh dunia. Situs ini menjadi salah satu media sosial yang
paling banyak digunakan di seluruh dunia dan menjadi salah satu
penghasil uang yang cukup populer.
Seperti prinsip bisnis yang kita ketahui
selama ini, di mana ada keramaian maka di sana akan ada banyak uang
atau potensi keuntungan. Dan memang benar, sekarang ini ada banyak
sekali orang yang menghasilkan uang dari video-video yang mereka unggah
ke YouTube, bahkan ada orang yang menghasilkan uang hingga ratusan juta
rupiah per bulan hanya dari video yang mereka unggah ke YouTube. Dari
manakah uang tersebut? Berikut ulasan singkatnya.
YouTube Membuat Dunia Maya Terlihat Nyata
Salah satu alasan mengapa YouTube sangat
digemari oleh pengguna internet adalah karena YouTube memberikan konten
video yang terlihat nyata. Berbeda dengan konten gambar atau teks yang
tidak terlihat ‘hidup’ di mata para pengguna internet. Berbagai konten
video yang ada di situs YouTube diunggah oleh para penggunanya dengan
tujuan yang berbeda-beda.
Ada pengguna YouTube yang mengunggah
video untuk tujuan bersenang-senang, ada yang ingin mempromosikan
bisnis dan event, ada yang bertujuan ingin berbagi kepada orang lain,
dan lain-lain. Semua pengguna internet pasti lebih suka dengan konten
yang terlihat REAL dan atraktif, itulah sebabnya mengapa pengguna
internet betah berlama-lama berada di YouTube.
Berbagai jenis video bisa kita temukan
di YouTube, mulai dari video tutorial, video musik, video berita, video
humor, video tentang sains dan teknologi, video dokumentasi seseorang
ketika berlibur, video cuplikan film, dan banyak video lainnya. Kalau
kita membuka situs YouTube, maka kemungkinan besar kita akan melihat
iklan di sana, baik itu di bagian videonya ataupun di bagian side bar.
Iklan tersebut biasanya tampil pada video-video yang jumlah views nya
banyak. Nah penghasilan si pemilik video ini berasal dari klik
iklan atau jumlah views iklan yang muncul di video tersebut.
Lihat tampilan iklan YouTube di gambar berikut ini,
Buka Spoiler »
Lalu Bagaimana Cara Menghasilkan Uang dari YouTube?
Jika ingin mendapatkan uang dari YouTube
maka kita harus mengunggah konten video yang unik dan menarik
ke YouTube. Semakin banyak views ke video tersebut, maka akan semakin
besar peluang penghasilan yang kita dapatkan dari YouTube.
Sebelumnya saya ingin menekankan bahwa
tidak ada jaminan bahwa video Anda di YouTube akan menghasilkan banyak
uang. Artikel ini semata-mata hanya memberikan informasi langkah-langkah
yang perlu dilakukan agar bisa menjadi mitra YouTube dan menghasilkan
uang dari layanan mereka. Berikut ini langkah-langkahnya:
1. Membuat Akun YouTube
Tidak sulit untuk membuat akun YouTube,
jika Anda pernah membuat akun di salah satu produk Google (misalnya
Gmail) maka akun tersebut bisa kita gunakan untuk membuat akun di
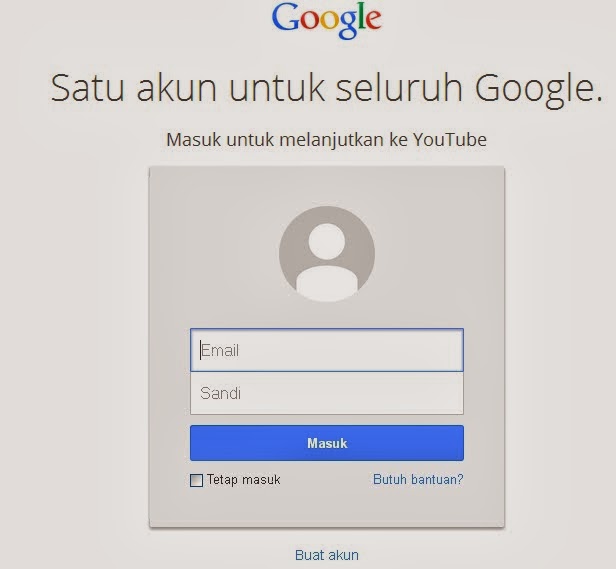
YouTube. Langkah pertama adalah login ke akun Google Anda (misalnya
Gmail), setelah itu buka situs
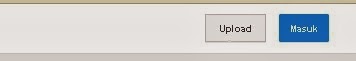
YouTube.com. Nanti Anda akan melihat tampilan situs YouTube seperti gambar berikut ini,
Langkah berikutnya adalah membuat
Channel untuk akun YouTube Anda. Klik link “My Channel” yang ada di
sebelah kiri. Nanti akan muncul pilihan, apakah kita akan menggunakan
nama asli (nama sewaktu mendaftar email) atau menggunakan nama lain
sebagai nama Channel di Youtube.
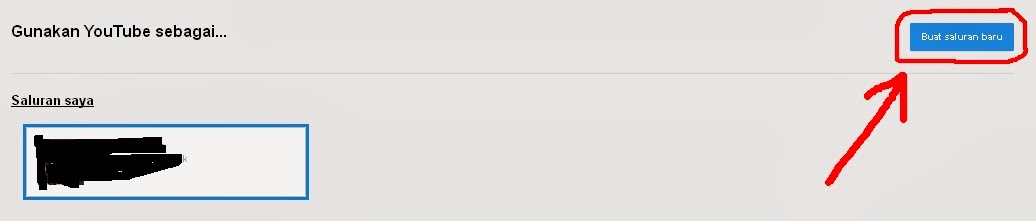
Bila Anda ingin membuat Channel yang
unik, sebaiknya menggunakan nama lain sebagai nama Channel YouTube,
misalnya nama domain website Anda atau nama khusus. Klik link “To use a
business or other name, click here”, nanti akan diarahkan ke halaman
baru.
Lihat gambar,
Buka Spoiler »
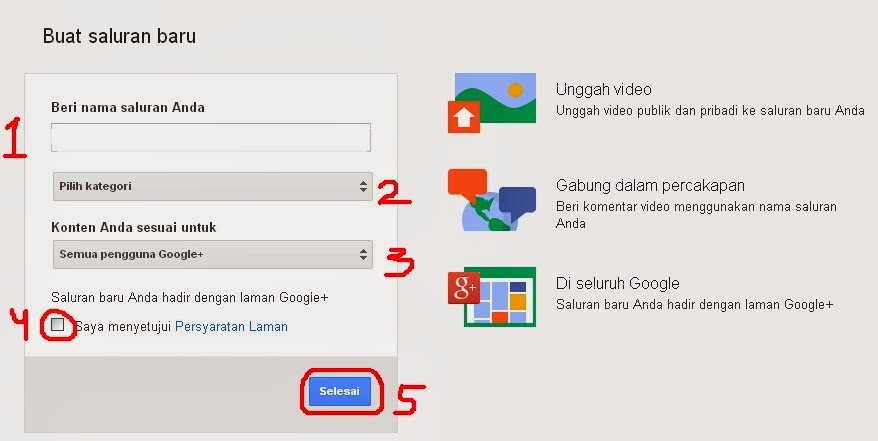
Pada halaman baru tersebut, masukkan
nama Channel yang sesuai dengan yang Anda inginkan. Lalu pilih kategori
yang sesuai, jangan lupa centang bagian “I agree to the Pages Terms”,
lalu klik “Done”. Lihat gambar,
Buka Spoiler »
Setelah langkah di atas, kita akan
diarahkan ke halaman Channel milik kita di YouTube. Selanjutnya kita
bisa mengatur tampilan Channel tersebut, mulai dari menambahkan gambar
untuk icon, menambahkan cover, dan pengaturan lainnya. Sampai di sini
kita sudah berhasil membuat akun YouTube dan membuat Channel khusus.
2. Mulai Mengupload Video ke YouTube
Agar bisa menghasilkan uang dari
YouTube, kita harus memiliki konten video original yang di-upload
ke Channel kita di YouTube. Konten video ini harus milik Anda sendiri
atau video yang materinya tidak melanggar hak cipta orang lain, mulai
dari materi videonya (video clip, image, logo) sampai back-sound.
Sebenarnya tidak terlalu sulit untuk mendapatkan ide konten video, kita
bisa membuat video unik dengan merekam kegiatan sehari-hari yang unik
(misalnya memancing), video tutorial, merekam saat bermain gitar, dan
lain-lain.
Di bawah ini adalah salah satu contoh video unik yang banyak sekali ditonton di YouTube, 654.000 views saat artikel ini dibuat.
Buka Spoiler »
Rajinlah membuat dan mengunggah video
unik ke Channel Anda, setidaknya Anda perlu mengunggah sekitar 100 – 200
video unik dan menarik ke YouTube untuk mendapatkan penghasilan yang
lumayan besar. Semakin banyak video yang di-upload ke Channel Anda, maka
akan semakin besar peluang untuk mendapatkan penghasilan dari YouTube.
Catatan penting, jangan pernah mengunggah materi video yang melanggar
hak cipta orang lain ke dalam Channel YouToube Anda karena hal tersebut
bisa membuat akun Anda bermasalah di kemudian hari.
3. Tingkatkan Popularitas Channel YouTube Anda
Ada banyak cara yang bisa dilakukan untuk meningkatkan popularitas Channel YouTube. Diantaranya adalah:
- Rajin mengunggah video yang bermanfaat,
unik, dan menarik. Perhatikan juga kualitas video yang Anda buat,
sebaiknya video tersebut memiliki resolusi yang baik dan tampilannya
jelas.
- Fokus mengunggah konten yang sesuai
dengan niche atau minat Anda. Bila Anda memiliki keahlian dalam bermain
gitar, maka fokuslah membangun video yang berhubungan dengan gitar.
Misalnya Anda bisa membuat cover gitar untuk lagu penyanyi terkenal atau
pemain gitar terkenal. Dengan begitu Channel Anda akan mudah dikenali
oleh para pengguna YouTube.
- Ajak audiens Anda untuk menjadi
subscriber Channel YouTube Anda. Semakin banyak subscriber Anda maka
peluang untuk mendapatkan views lebih banyak pada video-video Anda akan
semakin besar.
- Promosikan video atau Channel YouTube Anda ke media sosial lainnya, misalnya ke #Facebook.
4. Mendaftar Ke Google Adsense
Walaupun ada beberapa cara yang bisa
dilakukan untuk mendapatkan keuntungan dari YouTube, namun sebagian
besar orang lebih memilih menggunakan program Google Adsense
untuk me-monetize konten video mereka. Biasanya Channel yang memiliki
video dengan banyak views akan mendapatkan undangan langsung dari Google
Adsense. Tapi bila kita belum mendapatkan undangan tersebut, kita bisa
mendaftarkan diri ke Google Adsense. Silahkan baca tutorial
pendaftarannya
Di SINI.
Bila sebelumnya Anda sudah memiliki akun
Google Adsense, maka Anda tidak perlu mendaftar lagi. Yang perlu
dilakukan adalah cukup menghubungkan akun Google Adsense tersebut ke
akun YouTube Anda, tentunya email yang digunakan harus sama. Setelah
akun Adsense terhubung dengan akun YouTube, maka Anda tinggal menunggu
earning yang masuk dari video-video Anda.
Tertarik belajar lebih banyak tentang YouTube marketing? Silahkan baca informasinya
Di SINI ATAU
Di SINI!
Kunci keberhasilan dalam bermain YouTube
adalah kreativitas. Semakin banyak video kreatif dan menarik di
dalam Channel Anda, maka peluang untuk mendapatkan penghasilan dari
YouTube akan semakin besar juga. Tidak ada batasan penghasilan yang bisa
Anda dapatkan, karena yang menentukan adalah keunikan, kualitas materi
video, dan jumlah views video yang kita unggah ke YouTube. Saya akan
membahas topik ini di artikel berikutnya. Semoga bermanfaat.